assignments-p3-train
Project 3 - Trains and Roller Coasters
Updates:
11/7 - If you run into a problem where VS can’t “spawn cmd.exe”. The solution found by one student is to go to Tools->Options->Projects and Solutions->VC++ Directories and adding “$(SystemRoot)\System32” (minus the quotes)
1.@ Overview
In this project, you will create a train that will ride around on atrack. When the track leaves the ground (or is very hilly), the trainbecomes more like a roller coaster.

Once it becomes a roller coaster, loops, corkscrews, and other things become possible.

The main purposes of this project is to give you experience inworking with curves (e.g. the train and roller coaster tracks). Itwill also force you to think about coordinate systems (to make surethat things move around the track correctly). In the past, a big partof this project (especially in terms of time) was to make the 3D userinterface, but this year, we will give you framework code so that youdon’t need to worry about that so much.
The core of the project is a program that creates a 3D world, and toallow the user to place a train (or roller coaster) track in theworld. This means that the user needs to be able to see and manipulatea set of control points that define the curve that is the track, andthat you can draw the track and animate the train moving along thetrack. We’ll provide the framework code that has a world and manages aset of control points. You need to draw a track through those points,put a train on that track, and have the train move along the track.
This assignment is a perennial favorite of students, and you can seethe previous project descriptions(2007,2006,2005,2003,2001,2000,1999) to seewhat to expect. Historically, students have really liked this project.
In the past, we expected students to build the system fromscratch. This year, we created a new sample solution that bettershows off some of the features you might want to include. In theprocess, we decided that we would give you most of the code so you canfocus on writing the interesting parts (in terms of theassignment). Yes, it will take you some time to figure out our code,but it will be much less than it would take you to write ityourself. (Although, if you want to work hard, you are welcome to dothat - see below).
Basically in this project you will need to:
- Find your way around the framework code.
- Add the basic functionality: draw a track (curve) based on the control points and draw a train on that track. If you do the latter part correctly, the framework will make it easy to animate the train going around the track. You will also need to implement a “train view” (so the user can “ride” your train).
- Add more advanced features: nicer drawing of the track, arc-length parameterization, more kinds of splines, physics, …
- Add special effects and extra features to make it really fun. Really nice looking train cars, scenery, better interfaces for creating complex tracks, …
I must emphasize that the basic functionality is most important, andthe core advanced features (arc-length parameterization) are the nextmost important things. Fancy appearance (like using textures andpretty lighting) aren’t the focus here - add them only if you havetime after doing the more important things.
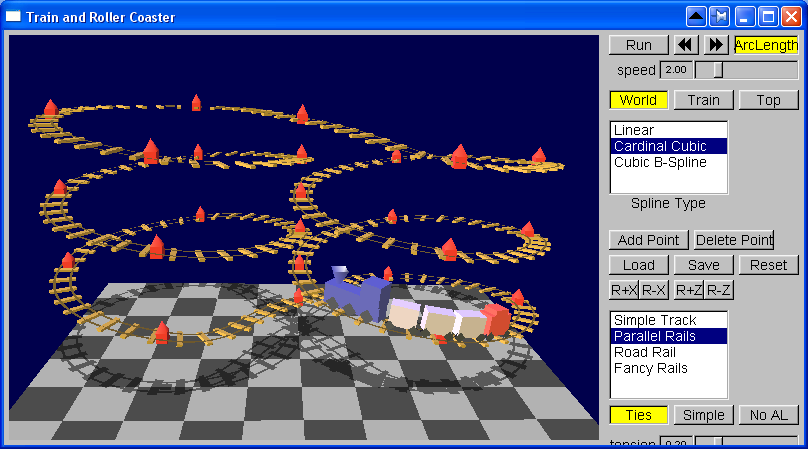
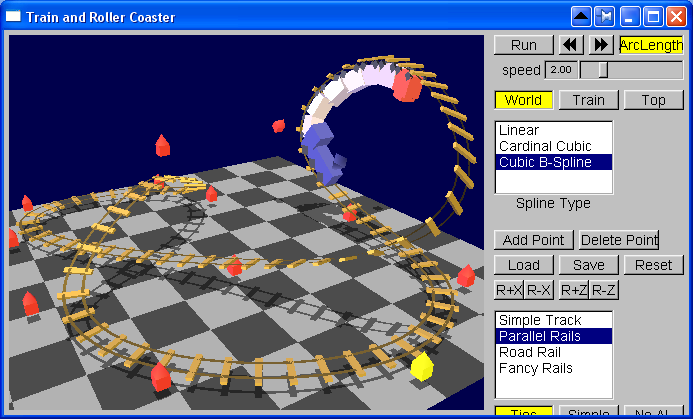
We have provided a sample solution (also see the discussion of the source and framework)of the possible features (at least the most common ones). We recommendthat you play with it a bit to understand how it works. The examplealso has options that lets you see some of the most common mistakesand simplifications that students make.
While the assignment was a little bit different in 1999, the basicidea was the same. For a totally crazy solution to this assignment,check outRocketCoaster. Itwas what happened when I let two students work as a team. There aretwo more “normal” example solutions to this project in P:/course/cs559-gleicher/public/bin, both from 1999. One is a version that I wrote (called mikes-Train) and another was written by a really good student (robs-train). I recommend that you try them out to get an idea as to what you’ll be doing.

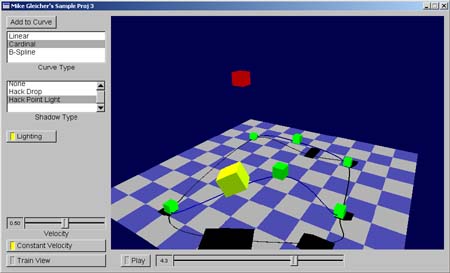
Mike’s sample train, circa 1999

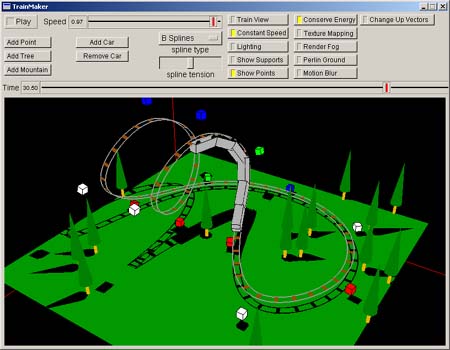
Rob Iverson’s A+ assignment from 1999
2.@ Ground Rules
You are to complete the assignment individually. We allow (encourage)you to discuss the project with your classmates, but the things youturn in must be substantively your own.
Your program must use OpenGL and run on the computers in the StormLab. (like everything else in this class). While we _strongly_recommend you use the framework code, this is not a requirement. TheFramework/Example solution uses FlTk, but you can use any UI toolkitthat you wish, providing its available in the Storm Lab (talk to us)as we need to be able to build your program.
If you want to use other external libraries/code, please askus. Something like a math library or data structures library isprobably OK, but please check.
The project is due on Tuesday, November 11th. Late projects areaccepted according to the class late penalty. Note: we will probablydo in-person demos of these projects the week of 11/17-21, so it isunlikely we will accept late assignments after 11/17.
When you turn in your project, please keep in mind the project handinrequirements. People have had, um, problems with this on previousassignments.
3.@ The Basic Functionality and Framework
The most basic part of this assignment is to provide a “world” for thetrain track. Your program must do the following things (all of theseare provided by the provided framework):
- Provide a user interface to look around the world, as well as providing a “top down” view.
- You must have a “ground” (so the track isn’t just in space).
- Provide a user interface that allows control points to be added, removed, or repositioned. Note: even if you do a very advanced interface, you should display the control points and allow for them to be edited manually.
- Allow for the control points to be saved and loaded from text files in the format used by the example solution.
- Provide lighting.
- Allow things to be animated (have a switch that allows the train to start/stop), as well as allowing for manually moving the train
forward and backwards.
If you make your own framework, please make sure you can do all ofthese things. You don’t get any extra points for writing it yourself,but you will lose points if you don’t have the basic features.
The basic/essential features you must add:
- Have a track that is (at least) C1/G1. Your program should draw the track. You might want to support multiple kinds of curves (like a C(0) track with line segments for testing). But you must provide at least a C1/G1 track. (we recommend cardinal cubic splines). The track should be a loop, always, and should be either interpolate or approximate the control points.
- Have a train that goes around the track (with a play button to start/stop it). The train should always be on the track. Your train need not be fancy, but it should be obvious which end is the front. And your train should not distort in wierd ways as it moves (if it is not rigid, it should be for a good reason).
- Have the train oriented correctly on the track. The train should always face forward if the track is flat, and mostly face forward on a 3D track. Getting 3D orientation correct in the hard cases (like loops) is a more advanced feature (see below).
- Allow the user to “ride” the train (look out from the front of the train). There should be a button or keystroke to switch to this view.
- Have some scenery in the world besides the groundplane.
- Your program is properly documented, is turned in correctly, and has sufficient instructions on how to use it in the readme file.
- You should have a slider (or some control) that allows for the speed of the train to be adjusted (how far the train goes on each step, not the number of steps per second).
The framework code is designed to make it easy to add all of thosethings. In fact, there are “TODO:” comments explaining where to plugthem in. See the the discussion of it here.
The framework code was used to make the sample solution. We didn’tgive you all of the files, but you can see the “hooks” to the parts wedidn’t give you (they are turned off with a macro). In some places, weintentionally left extra code for you to look at as a hint. Theframework has some spiffier features (like drop shadows), and somefeatures you may not need (the control points have “orientation”).
4.@ Advanced Features
Meeting the basic requirements will get you a basic grade (definitelya C or better). But to get a better grade, and to really make theassignment fun, you should add some advanced features to your train.
Note: the exact point values for each of these is not given. The roughguide here will give you some relative importances (big features areworth more than small ones).
We will only check the features that you say that you have implementedcorrectly. Partial credit will be given for advanced features, butnegative credit may be given for really incorrect features. (so, itsbetter to not say you implemented a feature than to show us somethingthat is totally wrong).
Also, remember that in your demo, you will have to show off thefeature, so think about what demonstration will convince us that itworks. For example, with arc-length parameterization, you’re best offbeing able to switch it on and off (so we can compare with the normalparameterization), and think about a track that really shows off thedifferences. You should probably turn in example tracks that show offthe features.
-
Arc-Length Parameterization (BIG)
Having your train move at a constant velocity (rather than moving at a constant change of parameter value) makes things better. Implementing this is an important step towards many other advanced features.
You should allow arc-length parameterization to be switched on and off to emphasize the difference, you should also provide a speed control. -
Give a tension control for the splines (small)
This is so simple, but it will give you some intuitions for what the tension parameter does. For cardinal splines, you could have a different tension value for each control point. You should allow for tension to be adjusted interactively (like with a slider). -
Approximating C2 Curves (little work, but valuable))
Having C2 Curves are better than C1 curves. (the 2nd order discontinuities would make the motion unrealistic). With C2 curves, your train may not go through the control points, but only approximate them. Interpolating C2 curves are harder (see below). -
Draw nicer looking tracks (medium)
The most basic track is just a line. To make something nicer (to make a tube or a ribbon), you need to consider the geometry of the curve.- Parallel rails
For parallel rails, simply offsetting the control points (in world space) doesn’t work. You need to know the local coordinates as you go around the track. - Rail ties
Ties are the cross pieces on railroad tracks. Getting them right (uniformly spaced) requires good arc-length parameterization. In the example code, you can turn the arc-length parameterization on and off to see the difference.
- Parallel rails
-
Correct Orientation in 3D (medium)
The simple schemes for orienting the train break down in 3D - in particular, when there are loops. Make it so that your train consistently moves along the track (so its under the track at the top of a loop).
One good way to provide for proper orientations is to allow the user to control which direction is “up” at points along the curve. This allows you to do things like corkscrew roller coasters. The sample solution does this (its why the framework has an orientation vector for each control point). Note that the train still needs to face forward, the given orientation is just a hint as to which way up should be. -
Have Multiple Cars on Your Train (medium)
Having multiple cars on your train (that stay connected) is tricky because you need to keep them the correct distance apart. You also need to make sure that the ends of the cars are on the tracks (even if the middles aren’t) so the cars connect. -
Have Real Train Wheels (medium)
Real trains have wheels at the front and back that are both on the track and that swivel relative to the train itself. If you make real train wheels, you’ll need arc-length parameterization to keep the front and rear wheels the right distances apart (make sure to draw them so we can see them swiveling when the train goes around a tight turn).
In the sample solution, the wheels are trucked (they turn independently), but each car still rotates around its center (so its as if they are floating above the wheels). You can do better than that. -
Implement simple physics (medium - its actually not hard once you have arc-length)
Roller coasters do not go at constant velocities - they speed up and slow down. Simulating this (in a simple way) is really easy once you have arc-length parameterization. Remember that Kinetic Energy - Potential Energy should remain constant (or decrease based on friction). This lets you compure what the velocity should be based on how high the roller coaster is.
Even Better is to have “Roller Coaster Physics” - the roller coaster is pulled up the first hill at a constant velocity, and “dropped " where it goes around the track in “free fall.” You could even have it stop at the platform to pick up people . -
Adaptive subdivision (or sampling) (small to medium)
To draw the curves (or to compute arc length parameterizations), you need to sample along the curve (for example, to draw lines connecting the points). The curves are simple enough that simply sampling them uniformly and densely is practical. Adaptive sampling (when the curve is straight, fewer line segments are needed) is a better approach, but the benefits may be hard to see. If you implement adaptive sampling, be sure to have some way to show off that it really works.
5.@ Bells and Whistles
These are really advanced features. It is much better to have theadvanced features (that are really central to the assignment) thanthese frills, but frills can be fun. And we will give you points forthem (but remember, you can’t get points for frills unless the morebasic stuff works)
- Improve the User Interface of the framework.
In particular, you could make tools that make it easy to make cool layouts (like an “insert loop” button). - Make totally over-the-top tracks
This is more of a piece of artwork, but to do something really fancy, you’ll probably write code to create the points. - If you’re really into trains, you could have different kinds of cars. In particular, you could have an engine and a caboose.
- Switches and more complex connections in the layout
The track could have branches, … You’d need to have some way to tell the trains which way to go, and some way to deal with branching curves. - Multiple tracks and trains.
The framework is pretty much set up to have one track and train, but you could change this without too much hassle. You would need to make multiple World objects, but the hard part would be adapting the UI. - Direct Manipulation or Intepolating C2 Curves (BIG)
The easier form of C2 curves are approximating. Making it so that the user has direct control of the C2 curves (either having it interpolate the control points, or having the user adjust the track and having the system adjust the control points to make the track fit.
Note: to get full credit for this feature, you need to provide for total control over the curve - just translating a control point when the user tries to move the curve doesn’t apply.
* Sketch-based interface
Allow the user to sketch a rough shape, and then create a smooth curve from that. This is difficult to do well, but if you’re interested, we can suggest some interesting things to try. - Have People On Your Roller Coaster (small)
Little people who put their hands up as they accelerate down the hill are a cool addition. (I don’t know why putting your hands up makes roller coasters more fun, but it does). The hands going up when the train goes down hill is a requirement. - Headlight for the Train (small)
Have the train have a headlight that actually lights up the objects in front of it. This is actually very tricky since it requires local lighting, which isn’t directly supported. - Have the train make smoke (small/medium)
Steam trains are the coolest trains, even if they are being a roller coaster. Having some kind of smoke coming from the train’s smoke stack would be really neat. Animate the smoke (for example, have “balls of smoke” that move upward and dissipate). - Non-Flat Terrain for the ground
This is mainly interesting if you have the train track follow the ground (maybe with tressles or bridges if the ground is too bumpy). - Support Structures
When the track is in the air, you could create tressles or supports to hold it up (like a real roller coaster). Of course, you’d want to handle the case where the track crosses. - Scenery
Having other (non-moving) objects in the world gives you something to look at when you ride the train. - Tunnels
Make hills with tunnels through them for your train to go through. The tunnel should adapt its shape to the track (so it should curve like the track curves). - Something so cool we can’t predict it
Yes, you might think of something to do that we didn’t mention here. If its really cool, we might give you points for it. We’d like you to focus on trying to do more with the curves aspect of this assignment (rather than making arbitrary eye-candy), so we won’t give you points for just making eye candy (e.g. putting textures on things) - there will be a whole project devoted to that. If you want to do something and you want to make sure it will be worth points, send the
instructor email.
In the past people have come up with crazy stuff - some of them have become part of the assignment.
6.@ Ideas from the Train Expert
I showed the initial prototype to a train expert, and he made some suggestions. (Some of these are little things I need to add to the sample solution, some things I fixed already, others are ideas that you might consider)
- There need to be “hook-ups” (the couplers between the cars)
- The engine should be a steam engine. And it should have a cow-catcher, and make steam.
- There should be a caboose. And it should be red.
- The wheels need to be round. And they need to turn around.
- The engine needs “chuggers” (the tie-ride that connects the wheels to the piston)
- “Why can’t the train go off the track?” (you could add a train wreck mode, but normally in this project the train has to stay on the track)
- The train should go backwards and forwards.
7.@ Documentation
Your README.txt should explain the following:
- a list of all the features that you have added, including a description, and an explanation of how you know that it works correctly.
- an explanation of the types of curves you have created
- a discussion of any important, technical details (like how you compute the coordinate system for the train, or what method you use to compute the arc length)
- any non-standard changes that you make to the code
- anything else we should know to compile and use your program
8.@ What to turn in
By the deadline (November 11th, 11:59pm) you must turn in:
- Everything needed to compile your program (.cpp files, .H files, .vcproj files, .sln files, and UI files or other things your program needs). Be sure to test that your program can be copied out of this directory and compiled on a Storm computer.
- Your README file.
- A screen shot (or two) showing off neat things in your program.
- Some example track files. You should not turn in the track files that we distribute (we give you a bunch) - only turn in ones that you made.
Late projects will be accepted according to the class late policy. We expect to do demos on 11/19, so this would be the very last opportunity to turn in very late projects.
9.@ Some Hints
Use the framework. It will save you lots of time.
In case it isn’t obvious, you will probably use Cardinal Cubic splines (like Catmull-Rom splines). Cubic Bezier’s are an option (just be sure to give an interface that keeps things C1. For the C2 curves, Cubic B-Splines are probably your best bet.
You should make a train that can move along the track. The train needs to point in the correct direction. It is acceptable if the center of the train is on the track and pointing in the diretion of the tangent to the track. Technically, the front and back wheels of the train should be on the track (and they swivel with respect to the train). If you implement this level of detail, please say so in your documentation. It will look cool.
In order to correctly orient the train, you must define a coordinate system whose orientation moves along with the curve. The tangent to the curve only provides one direction. You must somehow come up with the other two directions to provide an entire coordinate frame. For a flat track, this isn’t too difficult. (you know which way is up). However, when you have a roller coaster, things become more complicated. In fact, the sample solution is wrong in that it will break if the train does a loop.
The 1999 sample solution defines the coordinate frame as follows: (note: you might want to play with it understand the effects)
- The tangent vector is used to define the forward (positive Z) direction.
- The “right” axis (positive X) is defined by the cross product of the world up vector (Y axis) and the forward vector.
- The local “up” axis is defined by the cross product of the first two.
Doing arc-length parameterizations analytically is difficult for cubics. A better approach is to do them numerically. You approximate the curve as a series of line segments (that we know how to compute the length of). A simple way to do it: create a table that maps parameter values to arc-lengths. Then, to compute a parameter value given an arc length, you can look up in the table and interpolate.
Alternatively, you can do a little search to compute the arc length parameterization. If you have a starting point (u) in parameter space, and a distance you want to move forward in arc length space, you can move along in parameter space, compute the next point, find the distance to it, and accumulate.
Be creative and have fun!