main-w3key
Written Assignment: Curves and Texture : Key
Due Wednesday, November 18th
These questions are meant to give you some practice thinking about things we’ve discussed in class - particularly things you might see on the exam.
This assignment will be graded check/no check. However, you can expect to see similar (but not identical) questions on the exam, so make sure you understand them.
Question 1 - Bezier Curves
1A. A quartic Bezier in 2D has its control points at (0,0), (0,1), (1,2), (2,1), (2,0). What is the value of the curve at u=.25? (the position of the point)
(5/16, 57/64)
1B. If we want to cut the curve in part A into 2 pieces at u=.25, what would the control points be for each of the parts of the curve?
Note: this is most easily done using de Casteljau’s algorithm
Curve 1:
(0,0), (0, 1/4), (1/16, 1/2), (11/64, 23/32), (5/16, 57/64)
Curve 2:
(5/16, 57/64), (47/64, 45/32), (23/16, 3/2), (2, 3/4), (2,0)
1C. What is the direction of the derivative (tangent vector) for the point in 1A? Give any vector that is parallel to the tangent vector. (getting the magnitude of the tangent vector is harder than getting a vector that is in the same direction. hint: use the answer to 1B)
(9/64, 11/64)
note that the tangent is dependent only the first two control points
1D. We want to connect another quartic Bezier curve to the end of the curve in 1A. If the two curves are to meet with C(1) continuity, where must its first two control points be?
(2,0), (2,-1)
1E. We want to connect a cubic Bezier curve to the end of the curve in 1A. If the two curves are to meet with C(1) continuity, where must its first two control points be?
(2,0), (2,-4/3)
Hint: the deCasteljau algorithm is particularly useful to do 1A-1C
Question 2 - Texture Map Coordinates
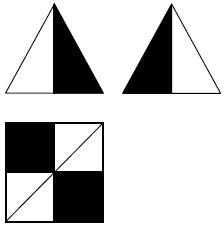
Consider a square pyramid (the base of the pyramid is a square) as shown in the picture. Texture coordinates are given for each point.
2A: Sketch what this pyramid would look like if the 2x2 checkerboard (texture 1) is applied.

2B: Suppose that you want to texture the pyramid with 4 horizontal stripes, but the only texture you had was the 4x4 checkerboard (Texture2). Give texture coordinates for the 5 vertices that would produce this. (note: every vertex only gets one texture coordinate).
Tip of the pyramid gets (0.375,1)
The 4 corners of the pyramid get (0.5,0), (0.25,0), (0.5,0), (0.25,0) in rotating order
2C: If mip-mapping is used, there are reasons why using the checkerboard texture might not be as good as using the more “obvious” texture (Texture3). Explain this.
If you use a stripe from the checkerboard, mip-mapping might cause some of the neighboring stripes to blend in (since the mip-map area is always square), whereas the stripe texture wouldn’t have that problem.
Question 3 Catmull-Rom and Cubic Beziers
A Catmull-Rom curve (tension=0) has its control points at:
(0,0) (0,1) (1,1) (1,0) (2,0) (2,1) (3,1) (3,0) (4,0) (4,1) (5,1) (5,0)
3A: Sketch this curve

3B: What is the bounding box for this curve?
It should be clear from the sketch that the X range is 0 to 5.
%To find the Y range, use the answer in Part C to find the height, and note that things are symmetric: -1/6 to 1 1/6
3C: For the first segment of this curve (that is the cubic with control points (0,0) (0,1) (1,1) (1,0)), what would the control points be for an equivalent Bezier segment. Your answer should be the positions of the 4 Bezier control points.
I’ll call the points of the CR curve P0,P1,P2,P3, and the points of the Bezier B0,B1,B2,B3
The segment will go from P1 to P2, with the derivative at P1=1/2(P2-P0). Since the derivative at the beginning of a cubic bezier is 3 times the vector, the vector B0 B1 must be 1/6 of this derivative vector. Symmetry gives us the other end.
B0 = P1 = (0,1)
B1 = B0 + 1/3 ( 1/2 (P2-P0) ) = P1 + 1/6 (P2-P0) = (1/6, 1 1/6)
B2 = B3 + 1/3 ( 1/2 (P3-P1) ) = P2 - 1/6 (P3-P1) = (5/6, 1 1/6)
B3 = P2 = (1,1)
Hint: the answer to 3C is useful in finding the answer to 3B
Question 4: OpenGL Texture Wrapping
OpenGL gives a number of different ways to handle texture coordinates that are out of bounds. Clamping is one of them. List 3 others, and describe something they might be good for.
- Mirroring (MIRROR_REPEAT)
- Good for making seamless, repeating textures (since the ends match up)
- Repeating (REPEAT)
- Good for making large tiled patterns
- Bordered (CLAMP_TO_BORDER)
- Good for making a frame around a texture
- Edge (CLAMP_TO_EDGE)
- Good if the edge of the texture should blend in to the outside space